Zugegeben, es ist nicht Inkscape allein, sondern eine Kombination aus Inkscape, einem kleinen Perl-Script und convert. Letzteres Tool stammt aus der ImageMagick-Suite.
Wie ich mir diese Tools genau zunutze gemacht habe, möchte ich in diesem Artikel beschreiben.
Viele ähnliche Motive mit kleinen Veränderungen
Das Problem, das ich zu lösen hatte, bestand darin, für den Online-Shop musik-individuell.de eine Menge von Plattencovern zu exportieren. Pro Band und Album sollte es ein Cover-Motiv geben. Für jeden Song eines Albums sollten jeweils vier Bilder exportiert werden, jedes mit demselben Cover-Motiv, aber mit unterschiedlichen Cover-Texten versehen.
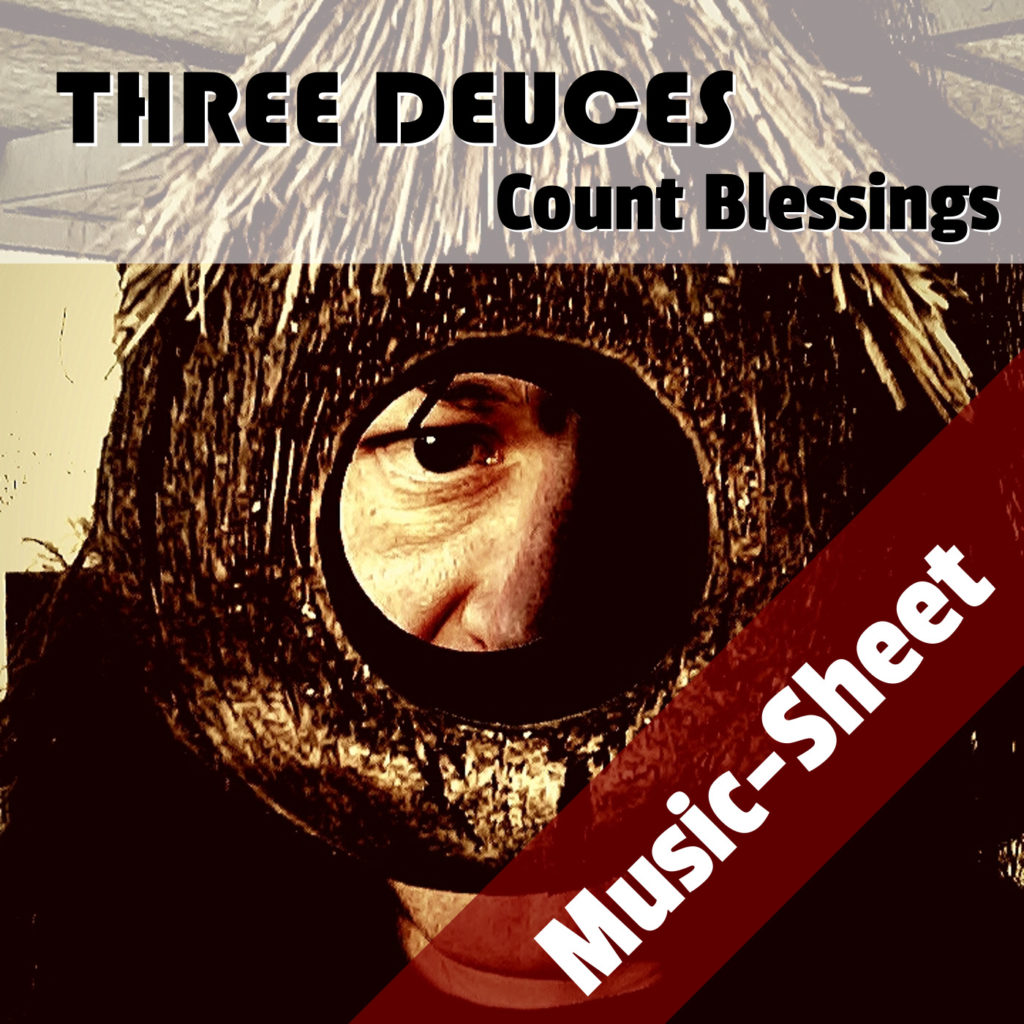
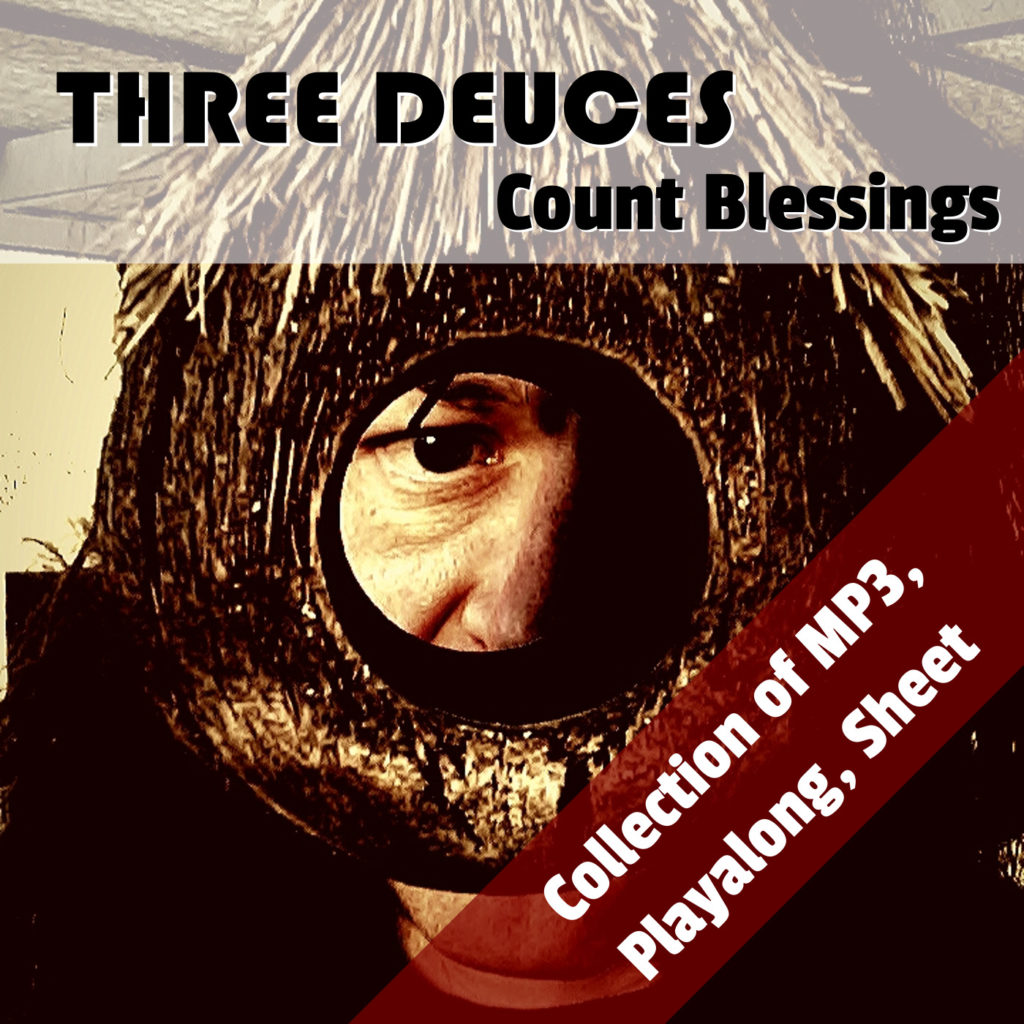
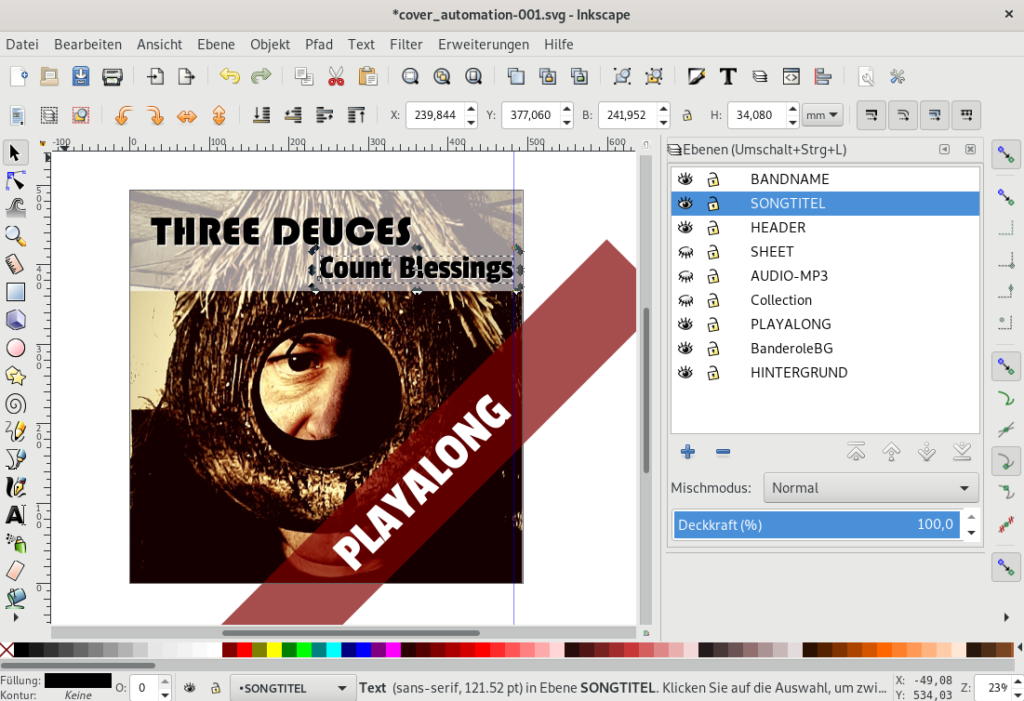
Hier ein Beispiel für einen Song. Der Name der Band lautet Three Deuces (links oben), der Songtitel Count Blessings (rechts oben). In der Banderole rechts unten steht jeweils die Art des Produktes, also MP3, Playalong, Noten oder Sammlung (alle drei zusammen).




Klar, vier Bilder sind mal eben mit der Hand exportiert. Dummerweise gibt es in diesem Album aber allein schon zwölf Songs, demnach also 12 x 4 = 48 Bilder. Natürlich ist das nicht das einzige Album dieser Band, und schon gar nicht ist das die einzig vertretene Band auf musik-individuell.de. So etwas schreit nach Automation!
Vorbereitende Überlegungen zum Layout
Das schöne ist ja, dass die Plattencover immer dasselbe quadratische Format haben. Das ist schon mal eine gute Grundlage, um eine Vorlage zu entwerfen.
Danach habe ich mir überlegt, welche Elemente auf dem Cover vorhanden sein müssen. Das digitale Plattencover unterscheidet sich ja von einem echten Plattencover vor allem in der Hinsicht, dass es
a) als Produktbild im Online-Shop auftauchen soll und
b) meistens auf mobilen Endgeräten dargestellt wird.
Der letzte Punkt führt also dazu, dass Text-Informationen nicht zu detailreich sein sollten. Aus diesen Gründen besteht die Vorlage aus den Elementen:
- Cover-Bild
- Kopfzeile halbtransparent
- Band-Name linksbündig in der Kopfzeile, doppelt, in weiß und schwarz, leicht versetzt
- Song-Titel rechtsbündig in der Kopfzeile, doppelt, in weiß und schwarz, leicht versetzt
- Banderole schräg rechts unten mit vier Standard-Texten für die jeweilige Produkt-Auskopplung
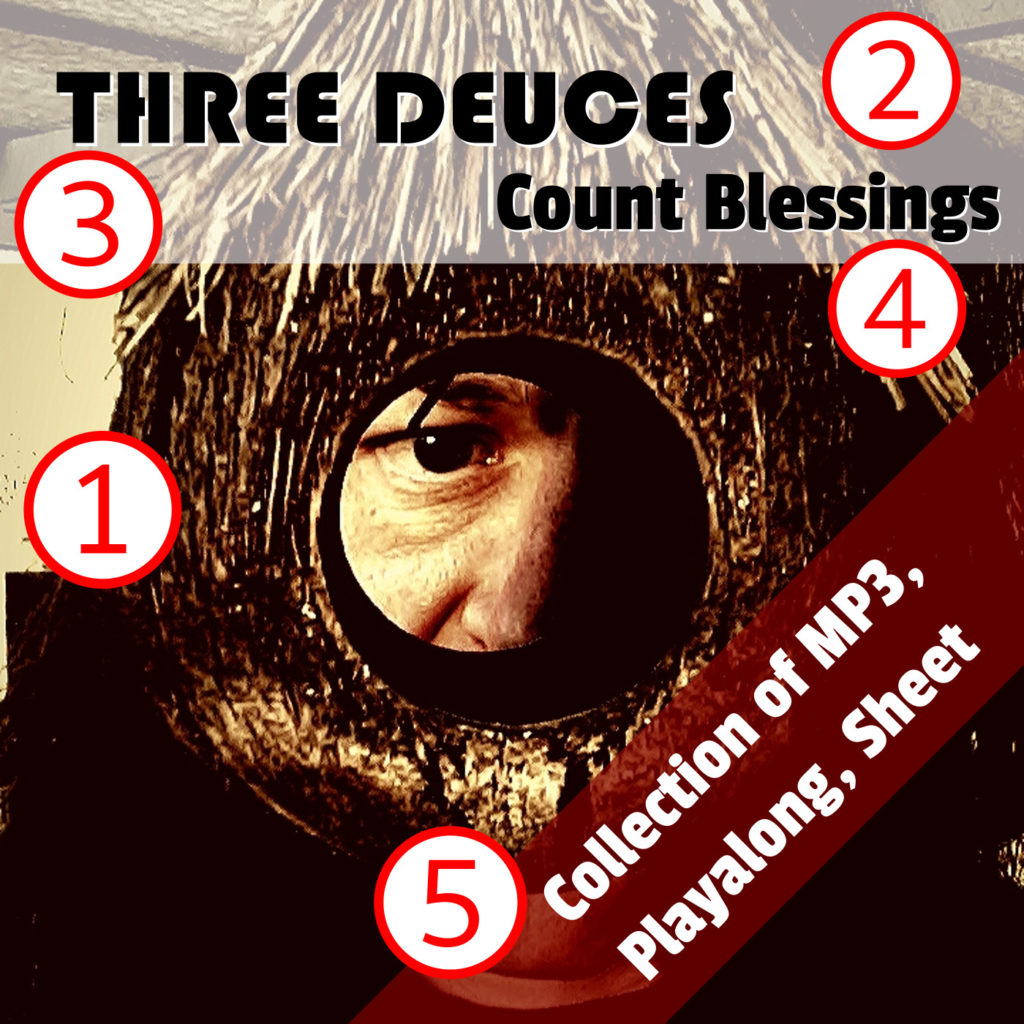
Hier sind die einzelnen Elemente einmal dargestellt:

Aufbau der Vorlage in Inkscape
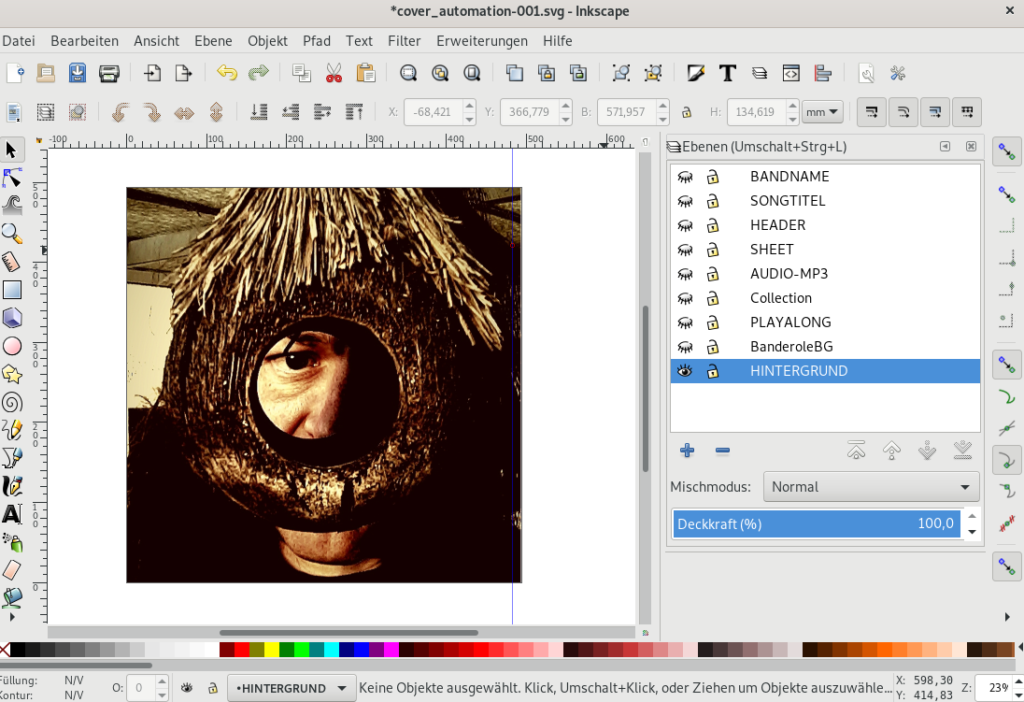
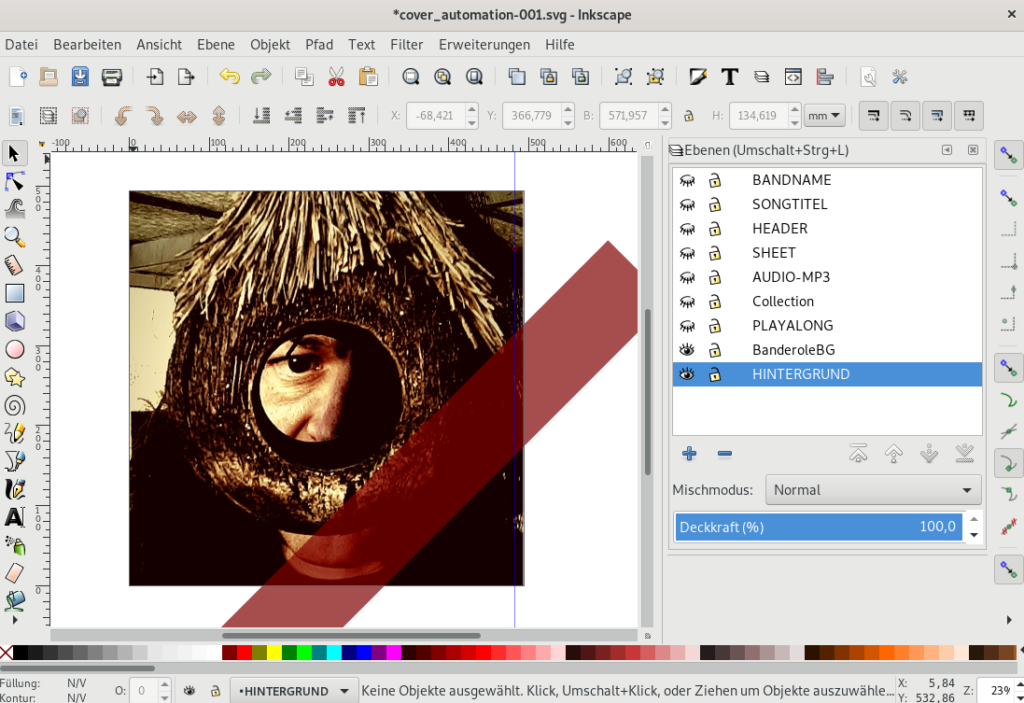
In Inkscape habe ich dann die Vorlage gebaut. Das Hintergrundbild hat eine Größe von 1400×1400 Pixeln und liegt auf der untersten Ebene (HINTERGRUND):

Auf der darüberliegenden Ebene habe ich die Banderole platziert. Diese Ebene hat eine Deckkraft von 70% bekommen:

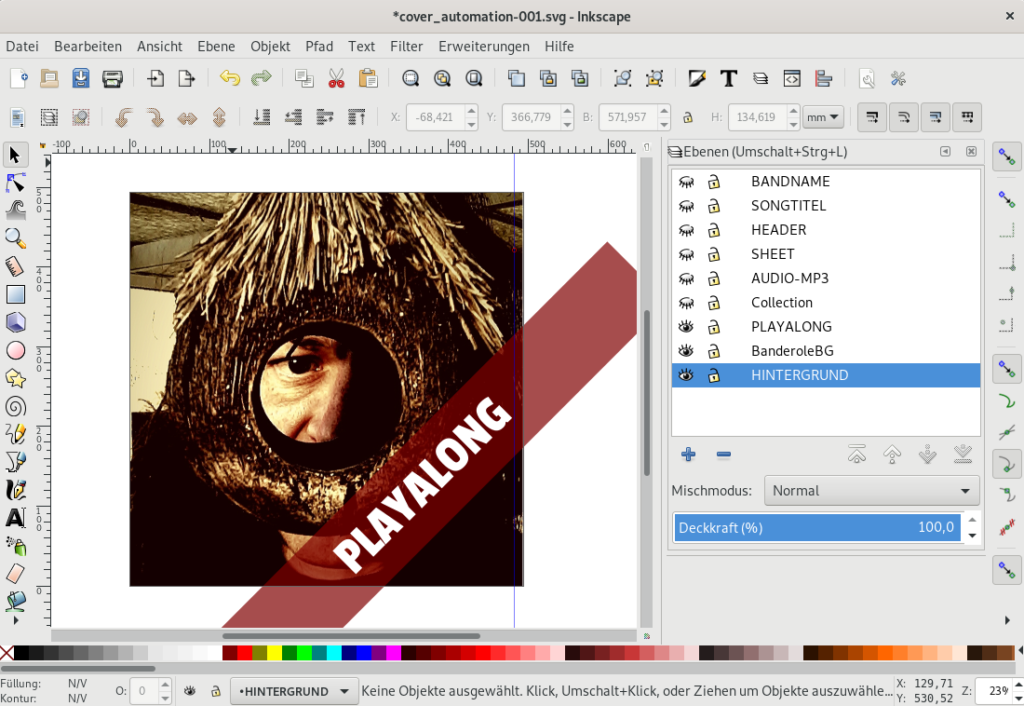
Danach habe ich vier Ebenen für die Banderolentexte angelegt. Die Texte standen von vornherein fest und können daher „hardgecoded“ hinterlegt werden. Exemplarisch ist hier die erste der vier Ebenen mit dem Text PLAYALONG zu sehen:

Als leidenschaftlicher Programmierer bin ich normalerweise kein Fan von hardgecodeten Sachen. Das Abwägen von Aufwand für manuelle Nachbereitung vs. Aufwand für Vorbereiten der Automation ist immer eine Gratwanderung. In diesem Fall ist es relativ absehbar, dass sich die vier Texte erst einmal nicht ändern werden und falls doch, so gäbe es zukünftig eine weitere Textebene und ein paar Zeilen mehr im Verarbeitungs-Script für diese neue Ebene. Auch die Anzahl der zu verarbeitenden Ebenen ließe sich automatisiert abarbeiten, von daher ist das für den Moment ok so. Auch ein Script darf sich ja weiterentwickeln…
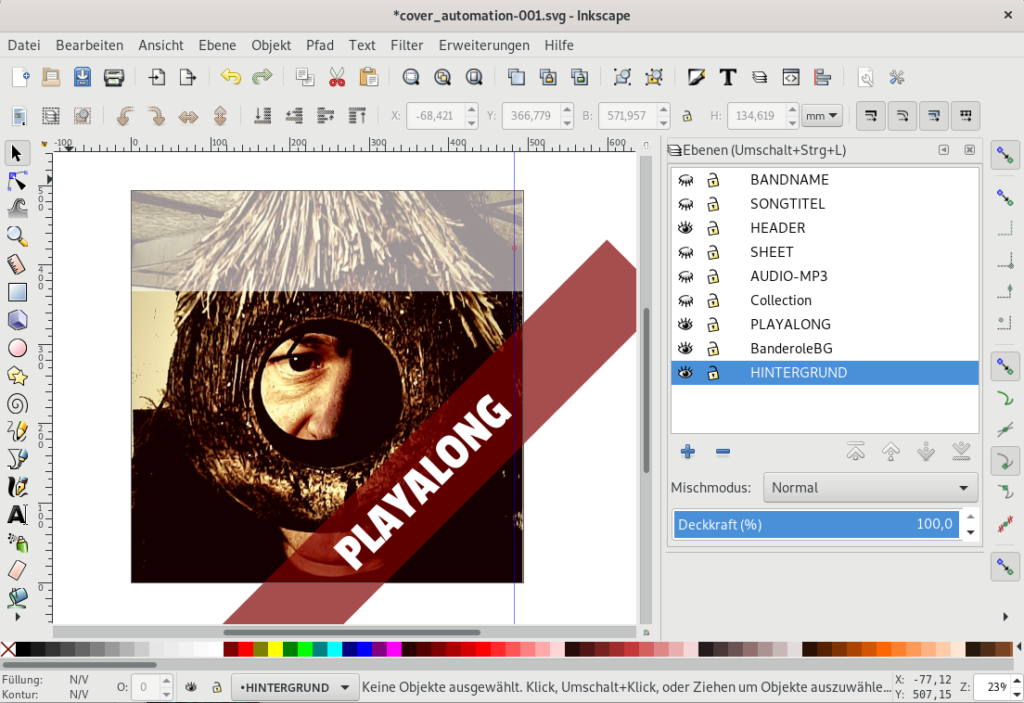
Die nächste Ebene ist die halbtransparente Kopfzeile (HEADER), darauf ein weißes Quadrat, die Ebene hat 59% Deckkraft bekommen:

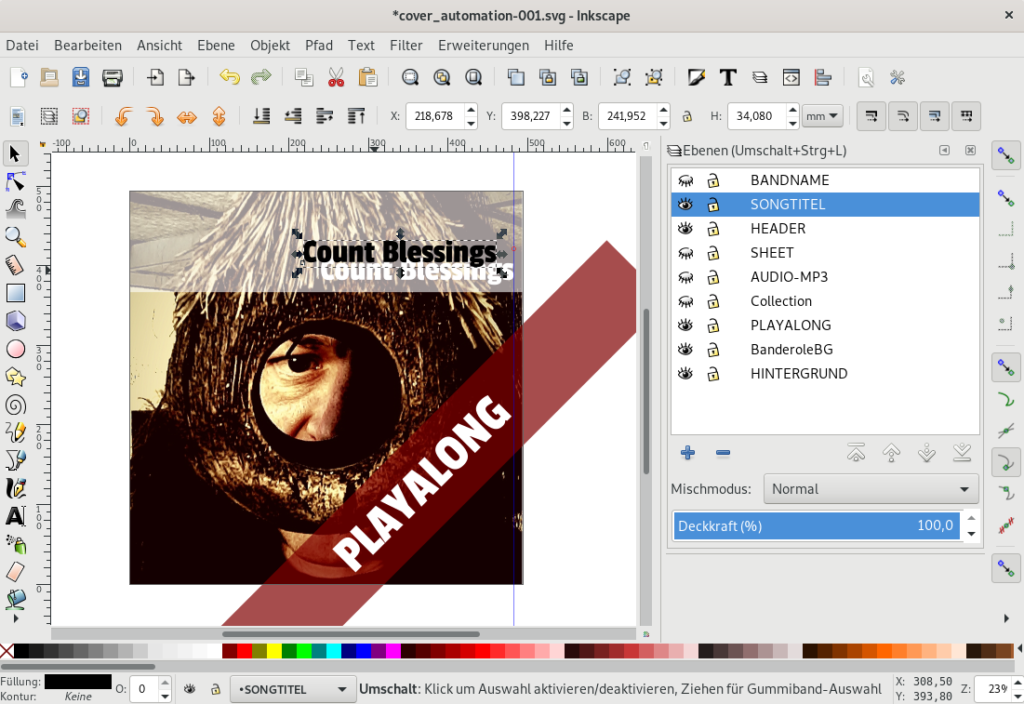
In der darüberliegenden Ebene befindet sich der jeweilige Songtitel:

Hier habe ich den Songtitel zweimal platziert. Zunächst in weiß, und auf derselben Ebene über der weißen Schrift noch einmal in schwarz. Der schwarze Text wird endeffekts leicht versetzt, um eine Art Schatten-Outline zu simulieren. Das interessante hierbei ist, dass die beiden Texte jeweils rechtsbündig ausgerichtet sind, was sich erreichen lässt, wenn man im Textbearbeitungsmodus auf rechtsbündig ausgerichteten Absatz umschaltet:

Per Script wird ja später der Text individuell angepasst. Damit mir durch geänderten Text nicht das Layout zerschossen wird, sind diese beiden Texte rechtsbündig ausgerichtet, wodurch sie sich bei Bedarf nach links erweitern können.
In der obersten Ebene ist, wie in der Songtitel-Ebene, der Bandname zweimal, in weiß und darüber in schwarz platziert. Hier ist der Text allerdings bedingt durch die Anordnung im Layout linksbündig gehalten. Dadurch erweitert sich der Text bei Bedarf nach rechts, wofür ja auch entsprechend Platz ist:

Damit ist die Vorlage grundsätzlich erst einmal fertig gestellt. Diese habe ich als unkomprimiertes Inkscape-SVG abgespeichert.
Das unkomprimierte SVG ist nichts anderes als eine Textdatei, in der die Informationen im XML-Format eingetragen sind. Das macht es so wunderbar einfach, diese Datei per Script weiter zu verarbeiten.
Nächste Seite: Analyse der SVG-Datei